POP-UPS Y BANNERS
ANUNCIOS POR TODAS PARTES
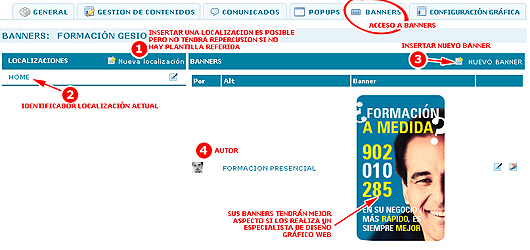
Pulsamos sobre la pestaña ![]() y accederemos a la zona de publicidad por autonomasia.
y accederemos a la zona de publicidad por autonomasia.
Los BANNERS los realizaremos en aplicaciones de diseño gráfico procurando que sus dimensiones en pixels y peso sean adecuados para la conexion que tengamos y la plantilla que usemos. Esta ayuda esta usando un banner o varios laterales de dimensiones horizontales de 150 pixeles y no superiores a 16 Kb.
La ubicación de los BANNERS dependerá de los lugares definidos por la plantilla. (BASICBOOK en este caso).
Para poner un ejemplo bastante gráfico, en una ciudad existen declarados lugares para la disposición de elementos publicitarios, pues bien, cada uno de eestos lugares están claramente definidos tanto por su ubicacion, altura y tipo de elemento publicitario, pues bien, en nuestra web se funcionará de idéntica manera.
Sólo técnicos de GESIO® pueden declarar las localizaciones (Por ejemplo, abajo a la IZQUIERDA en la plantilla BASICBOOK, que es la que usa esta ayuda) y posteriormente haremos los BANNERS y los iremos insertando uno a uno...

Fig. 1 - INSERTANDO LOS BANNERS - Pulse en gráfico para ampliar.
Una vez insertados los BANNERS iremos a la LOCALIZACIÓN y asignaremos QUE BANNERS van en QUE LOCALIZACIÓN.
ANUNCIOS EMERGENTES
Se explica en esta misma parte la gestión de POP-UPs porque realmente es el mismo concepto. La única diferencia es el formato del anuncio. Mientras que los banners estan incrustados en las páginas. los POP-UPs emergen en ventana nueva aparte.
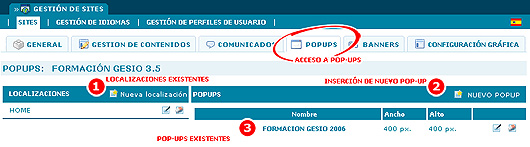
Pulsaremos sobre la pestaña ![]()
La producción de POP-UP debe realizarse por alguien experto en la edición gráfica web, pero su inserción es sencilla.

Fig. 1 - Aspecto de listado de POP-UPs disponibles. Pulse en imagen para ampliar
Requisitos de POP-UP:
- SUBIR UN ÚNICO FICHERO .ZIP
- El fichero HTML debe llamarse "index.html"
- Las imagenes deben estar todas en un único directorio images/
- No se deben crear subdirectorios por debajo de dicho directorio images/
- Las imagenes deben ser incluidas con rutas relativas, ej: src="/images/xxxxxxxx"
- Los enlaces dentro del fichero HTML deben ser con rutas absolutas y empezando con http://, ej: http://www.gesio.com
Se incluye ejemplo .zip al pie de esta ayuda.
Documentos ayuda